dalam episode kali ini (ahihihi) saya akan mencoba share ttg bagaimana caranya membuat desain halaman web dengan menggunakan css. sebenarnya sih tidak terlalu rumit , bila kita mau memahami perlahan-lahan namun pasti #padahal saya sendiri juga gak paham --,
hm, tapi mungkin dengan sedikit source code #sebenarnya banyak , saya mencoba berbagi ilmu yang sudah sedikit saya pahami. berikut sourcenya .. yuhuuu :)
===========================================================================
>> pertama kita membuat source code dengan ekstensi css #dot css maksutnya --'
body {
margin: 10px auto;
width: 800px;
}
header,nav,section,footer {
display:block;
}
header {
height:70px;
width:800px;
background-image:url(header.gif);
}
nav{
float:left;
width:800px;
height:40px;
background:#ccccff;
}
section{
float:left;
width:800px;
height:517px;
}
sidebar {
float:left;
height:505px;
width:255px;
border:6px solid black;
}
sidebar2 {
float: right;
height:358px;
width:532px;
background:#e6e6f5;
}
sidebar3 {
float: right;
height:159px;
width:532px;
background:#ccccff;
}
footer {
width:800px;
clear:both;
height:38px;
background:#6666ff;
}
ul {
margin:0;
padding:0;
list-style: none;
}
ul li {
position: relative;
float: right;
width:65px;
}
li ul {
position: absolute;
top: 1px;
display: none;
}
ul li a {
display: block;
text-decoration:none;
line-height:2px;
color:#6453ea;
padding:7px;
background:#3f3f98;
margin:1px 1px;
}
===========================================================================
>> kedua kita membuat source code dengan ekstensi html #ini script utamanya..
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>>> Welcome in My World <<</title>
<link rel="stylesheet" href="style.css" type=text/css />
</head>
<body>
<header>
</header>
<nav>
<font size="3" face="cambria"><div align="center">
<ul id="nav">
<li><a href="">photos</a></li>
<li><a href="">tips</a></li>
<li><a href="">tutorial</a></li>
<li><a href="">news</a></li>
<li><a href="">home</a></li>
</ul>
<font color = "#6453ea" SIZE="4" face="cambria">
<div align="left">
search
<input type=”search” name=”search” size="20" width="15">
</nav>
<section>
<sidebar>
<img src="hahaa.jpg">
</sidebar>
<sidebar2>
<font color = "#6d6dec" SIZE="2" face="cambria">
<br>
I hate the way I love you.. I hate every happiness when I meet you.. the way I smile for you,
and the way I guess what’s on your mind.. I’m tired of waiting for you.. And when you came into my life,
I’ll just lying flat while thinking, cracking a smile, and then trying to arrange some sentences just to make you laugh
and feel a little comfort. Because, some people said that the easiest way to make somebody likes you is that by making them laugh.
<br>
<br>I hate the way I feel surprise when I read your message.. why did I need so long time to reply your message, erase it,
or even think about it word by word.. and I’m sick of falling in love.. that every single word I sent,I said,
and wrote for you must be important.. It must be perfect or I may lose you.. And I hate the way I have to stuck at this position..
<br>
<br>I’m tired of understanding your words.. Is that your cross questions.. your rethorics..
or maybe your ordinary question that I might be wrong to understand ?
I’m tired of thinking about you before I fall asleep, and feel something rumbling in my heart
and spreading all over my body, then I feel helpless and restless.
I hate the way I think that I can be like this all night, with no sleep.
Yeah, it’s enough to be like this.
</sidebar2>
<sidebar3>
<font color = "#3c26e3" SIZE="4" face="cambria">
<br> >> pages of me ™
<font color = "#3c26e3" SIZE="3" face="cambria">
<br><br><a href="http://www.facebook.com/"> my facebook :) yuhuu</a>
<br><a href="http://rangerungu-ceppucine.blogspot.com/"> inspirative page #blog</a>
<br><a href="http://prettycia.tumblr.com/"> second page #tumblr</a>
</sidebar3>
</section>
<footer>
<font color = "#942bb7" SIZE="2" face="cambria"><div align="center">
Home | News dan Media | Tutorial | Tips dan Trik | Downloads
<br><font color = "#ec61da" SIZE="3" face="cambria"><div align="center">
™ Gress Prettycia Niwinnanda - 109533414516 ™
</footer>
</body>
</html>
===========================================================================
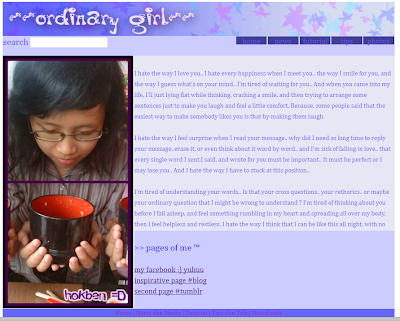
>> jika sudah , save script di atas tadi. dan buka menggunakan web browser yang diinginkan. dan berikut ini adalah tampilan #ini pada laptop saya dan web browser yg saya pakai adalah Firefox 4.0 beta 9. hihihi :D
===========================================================================
===========================================================================

Tidak ada komentar:
Posting Komentar